
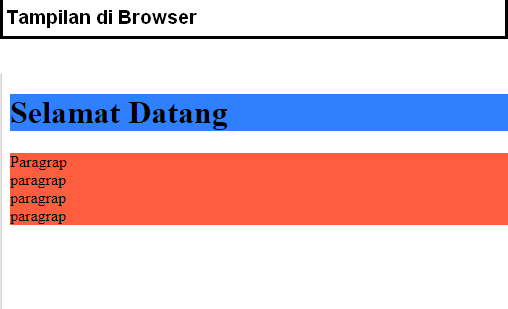
body background-color : blue; background-image: url(sfondo.gif); font : bold 14px Verdana, Geneva, Arial, Helvetica, sans-serif; color : #CC0000; CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide convenient abstractions. To get the best cross-browser support, it is a common practice But there are plenty of cool things that you can do with standard HTML and CSS. Whether it’s fitting images into boxes, fitting boxes onto screens, or filling screens with beautifully animated user As it would be impossible to treat this field comprehensively, we limit ourselves to a discussion of how images relate to computer memory, and work through an example of background subtraction and and not have "neutral" color. See the image below full screen on a completely black background. You should be able to see at least three of the four circles on this image. If you see four then your .
Gallery of css background image and color: